OVERVIEW
CreativeWorks is a peer-to-peer platform where members can share their ideas and connect with others. Focused on creative appreciation, it is not intended for job seeking or self-promotion, and unlike platforms like Behance, it does not prioritize monetization. Users can publish various forms of creative work, including drawings, short stories, poems, music, photography, and collages. The community is friendly, down-to-earth, and free from elitism or art snobbery.
The primary audience includes creative students, mid-career professionals, and hobbyists, while secondary audiences include employers in the creative field and art enthusiasts.
Key features will include posting works, liking and commenting on creations, organizing collections, tagging works (e.g., nature, sorrow, abstraction), and a smart search for collaboration.

GOAL OF THE PRODUCT
The main goal of the app is to move away from the commercial creative world and reconnect with the passion that originally inspired users. It will enable creators to collaborate on shared projects, such as combining poems with artwork or merging music tracks with photography. Additionally, the platform will serve as a space for constructive feedback, allowing users to receive valuable criticism from other professionals, which is often a major reason for uploading their work.

TARGET AUDIENCE
- Media & Creative Students — Highly engaged early adopters in creative higher education programs.
- Mid-Career Creatives — With 5-15 years of experience, they seek skill growth, leadership roles, and ambitious projects.
- Hobbyists & Tech-Thinkers — Passionate about innovation and creativity; hobbyists focus on personal enjoyment, while tech-thinkers explore emerging technologies and future trends. Both are open to experimenting with new tools.
Other notable groups include art consumers outside the creative field and creative industry employers.
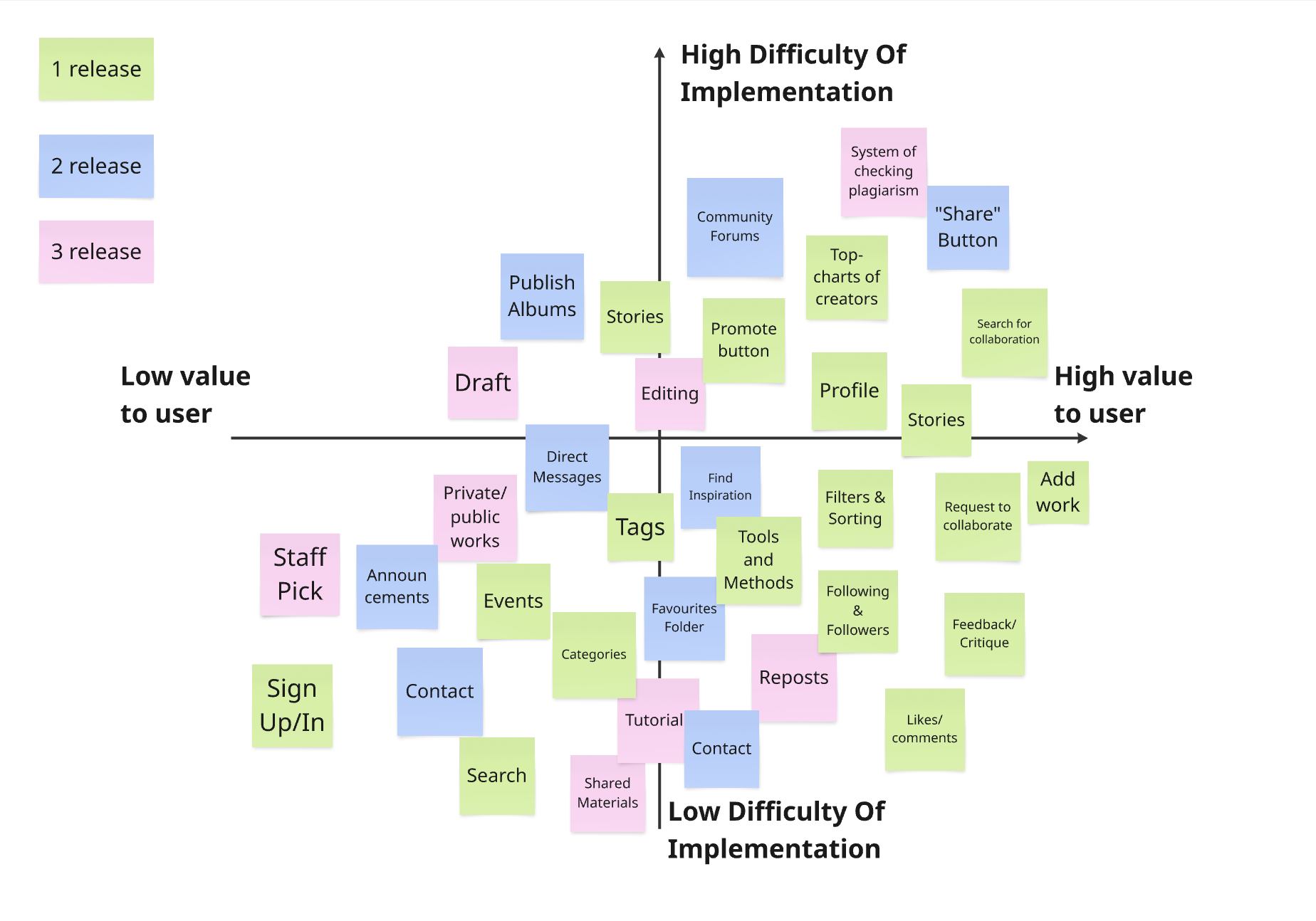
PRIORITIZATION
Given the scale of the project, we began by prioritizing key areas. While our decisions were primarily guided by the brief, we also introduced a few original ideas that may be relevant to stakeholders.

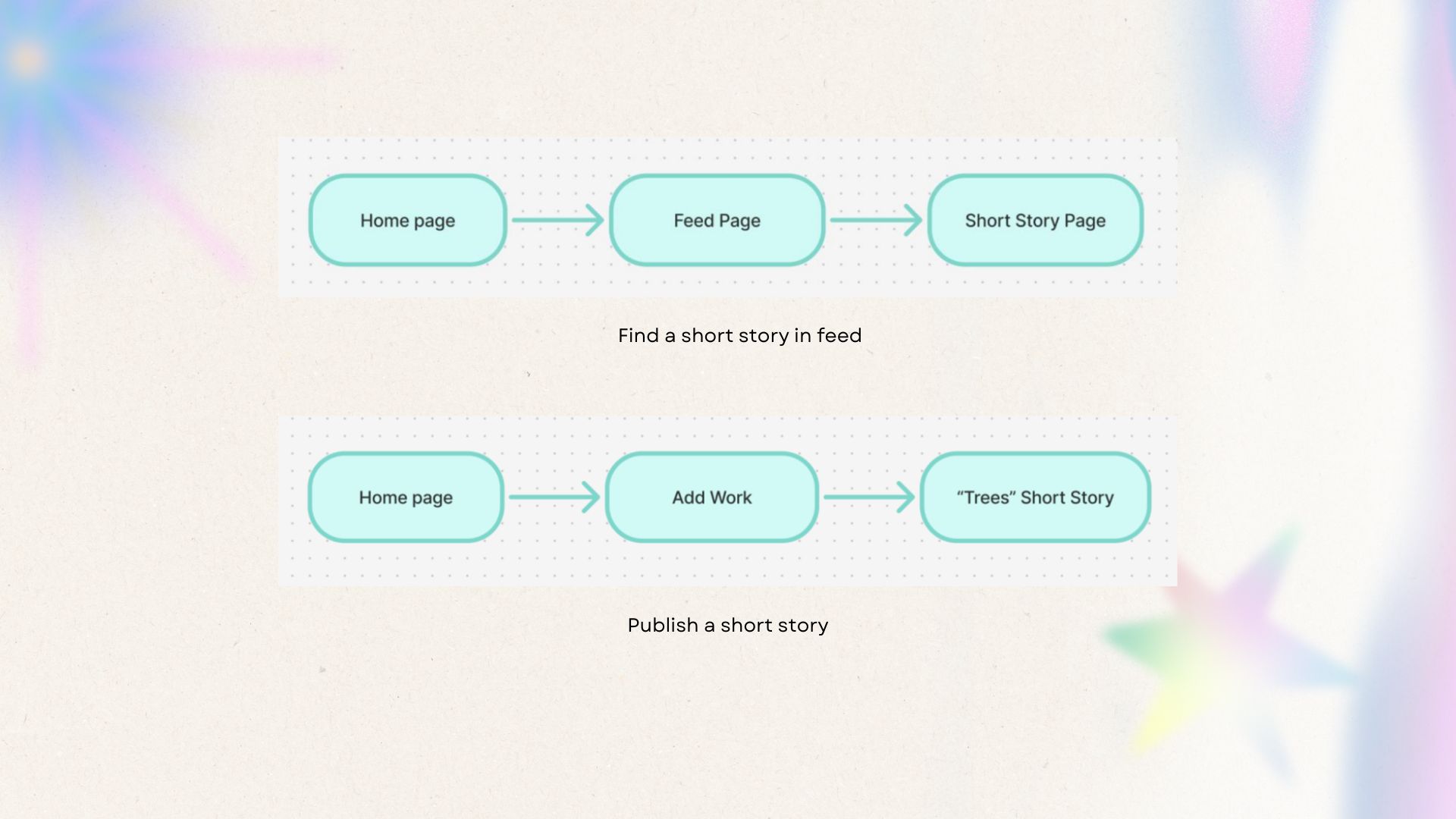
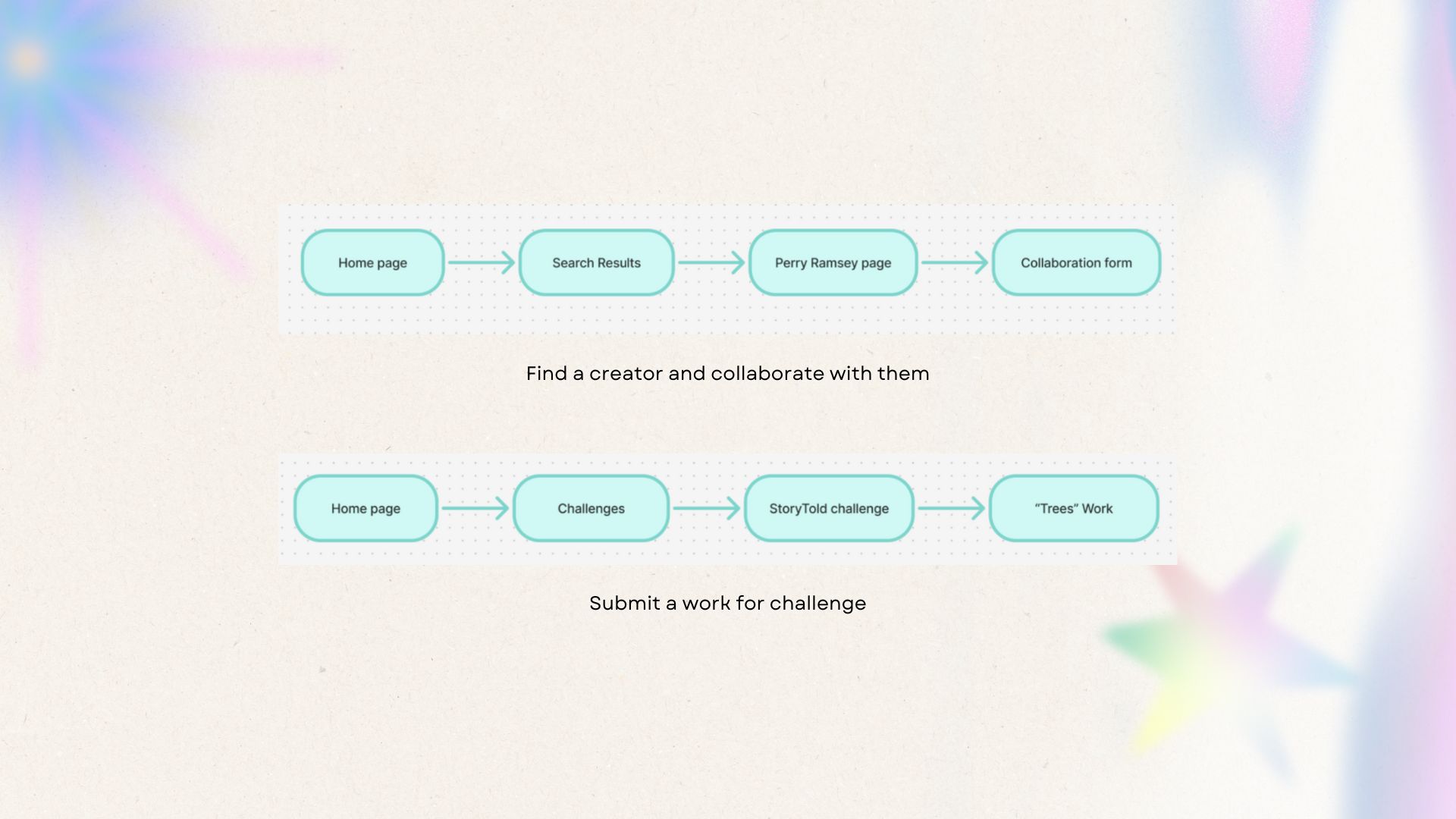
TASK FLOW
To ensure a clear understanding of how the website will function—especially for key interactions— task flows were created for four main tasks prior to beginning the wireframing process.
- Find a short story in feed
- Publish a short story
- Find a creator and collaborate with them
- Submit work for a challenge


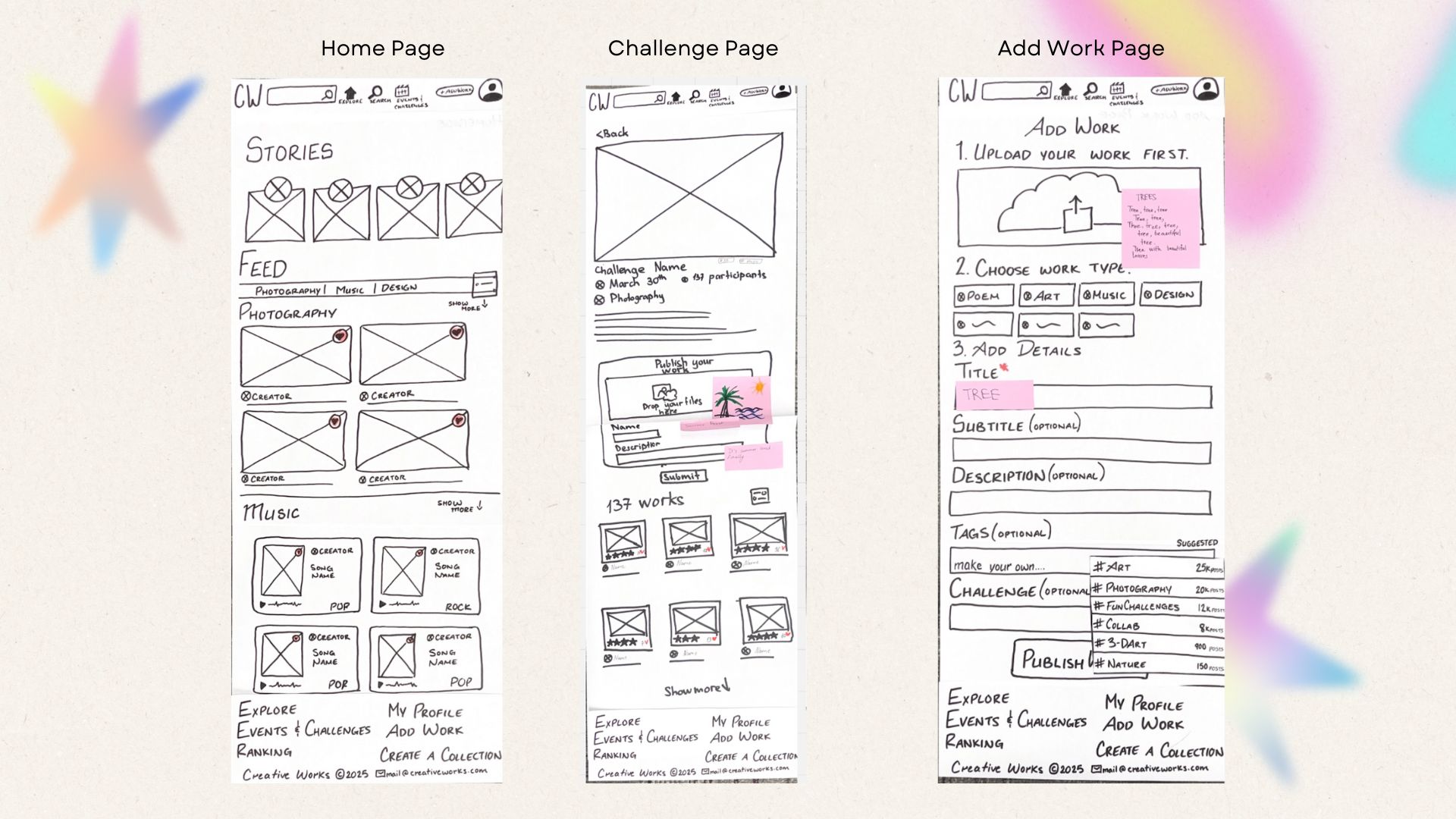
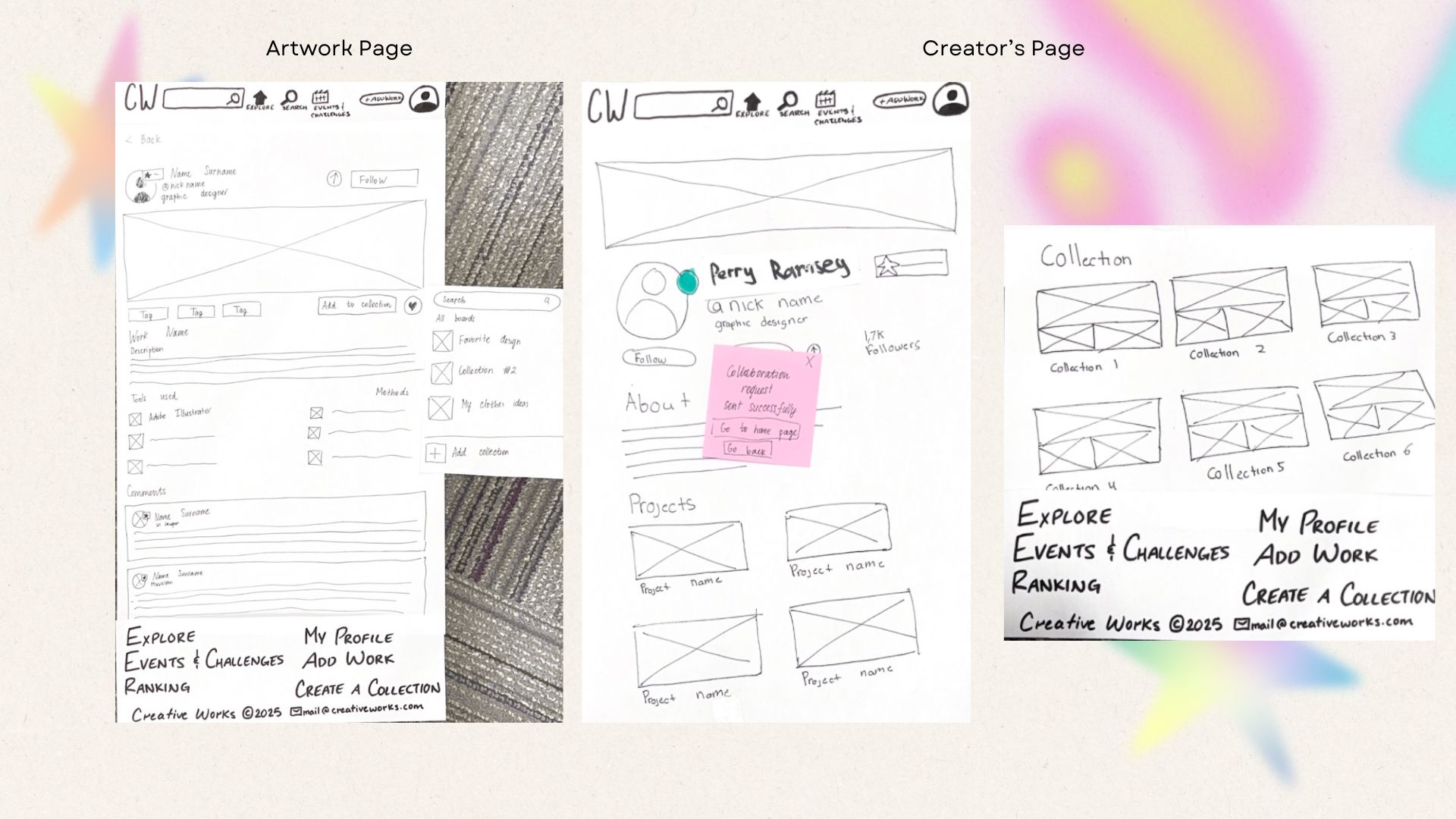
PAPER PROTOTYPING
Due to a tight deadline, we moved quickly from brainstorming key tasks and creating task flows to developing paper prototypes. Given the rough nature of paper prototyping, the designs were not fully refined. To improve them, we conducted simple usability testing with peers to gather feedback and iterate on our work.


What were some general considerations after our simple usability testing?
- Header: The header contains too much information and is confusing. Simplify the design and reconsider overall site navigation.
- Search Confusion: The search bar conflicts with the "Search" section, and "Explore" leads to the same page. Clarify navigation structure.
- Challenge Field: The tagging system was unclear to some users. Revise the pattern to improve understanding.
- Labeling: Many labels don't match their sections. Conduct a broader review for clarity and consistency.
- Collaboration Feature: One participant was unsure how collaboration works. Consider adding a brief explanation to the main page.
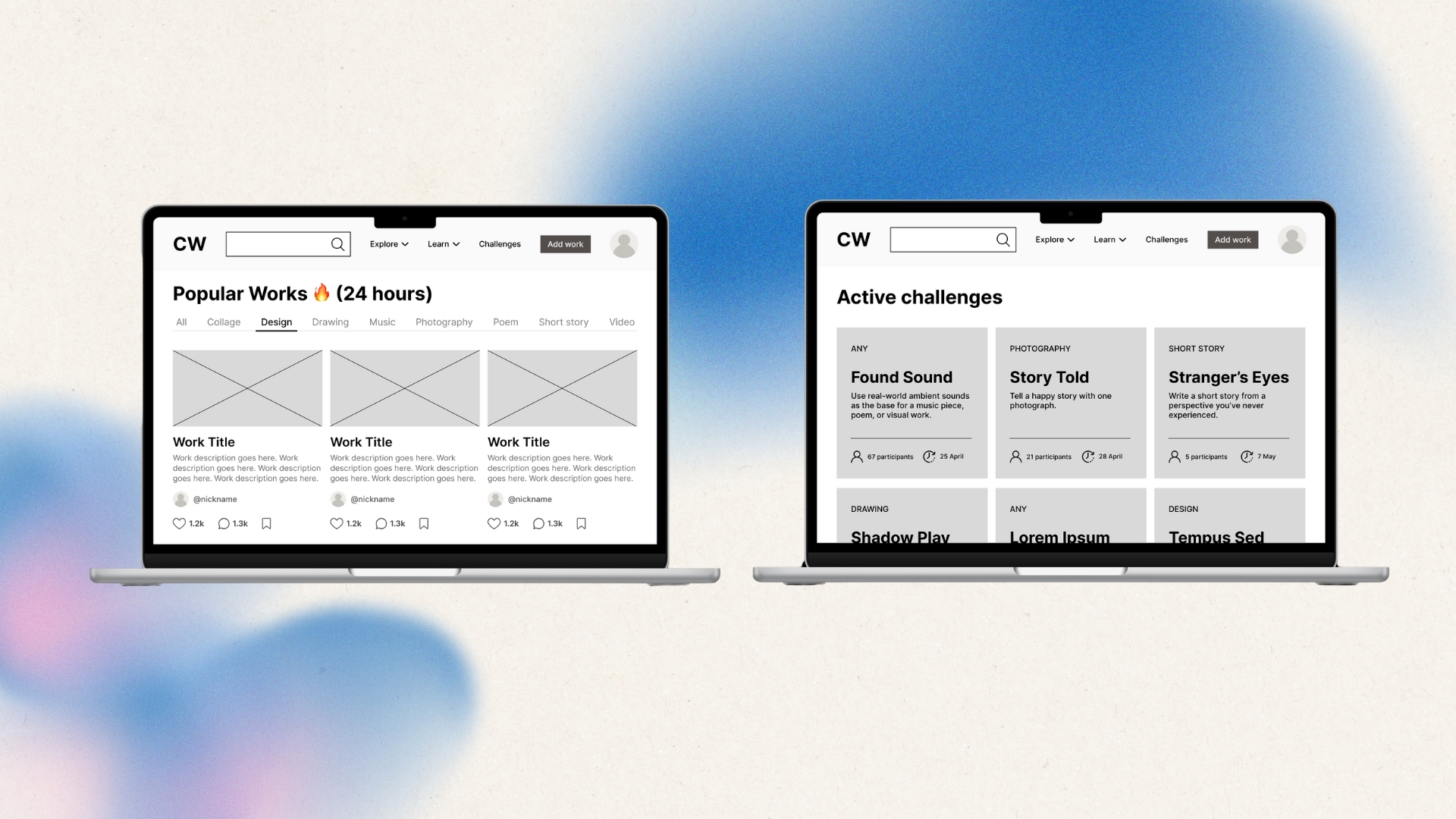
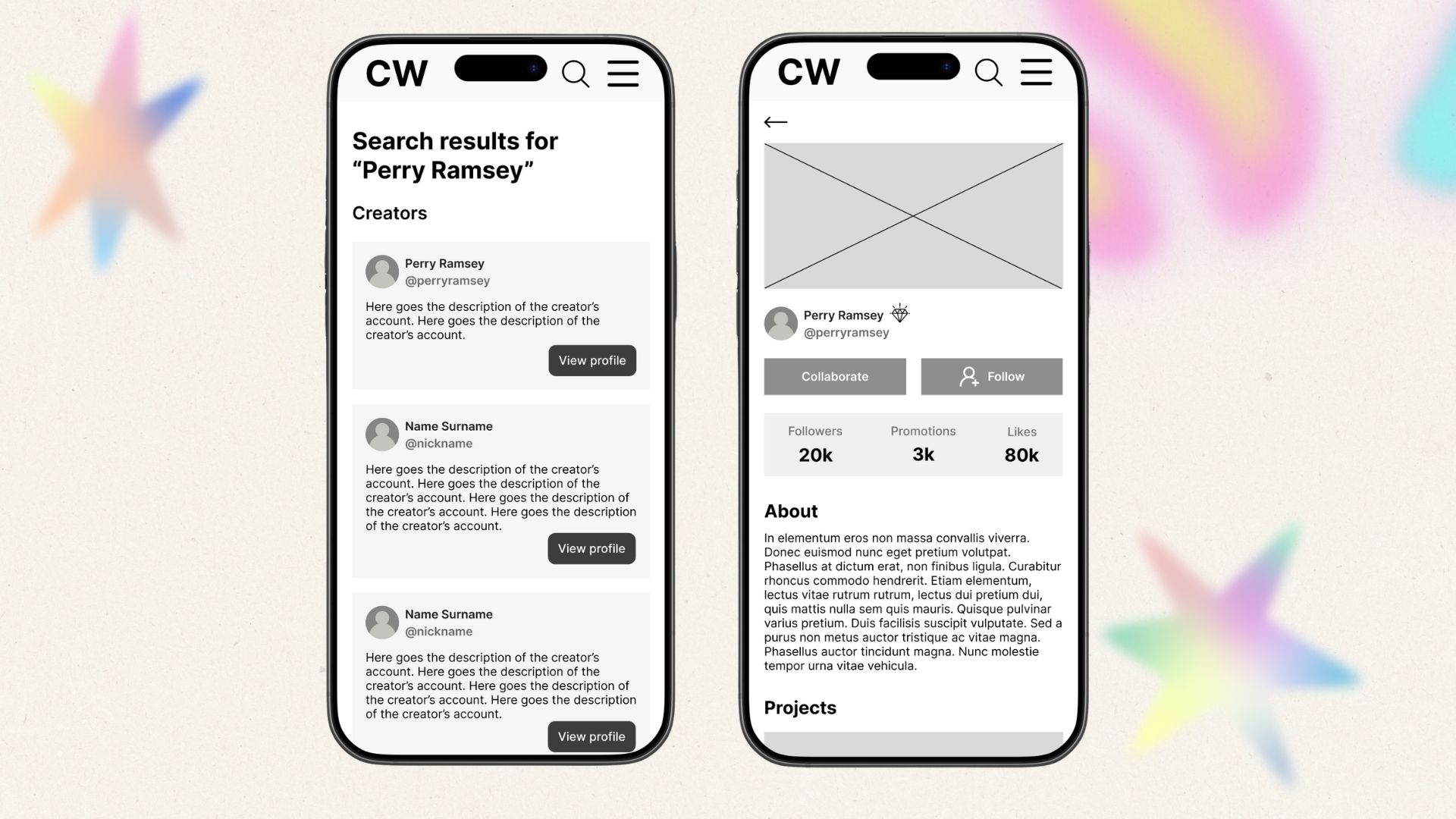
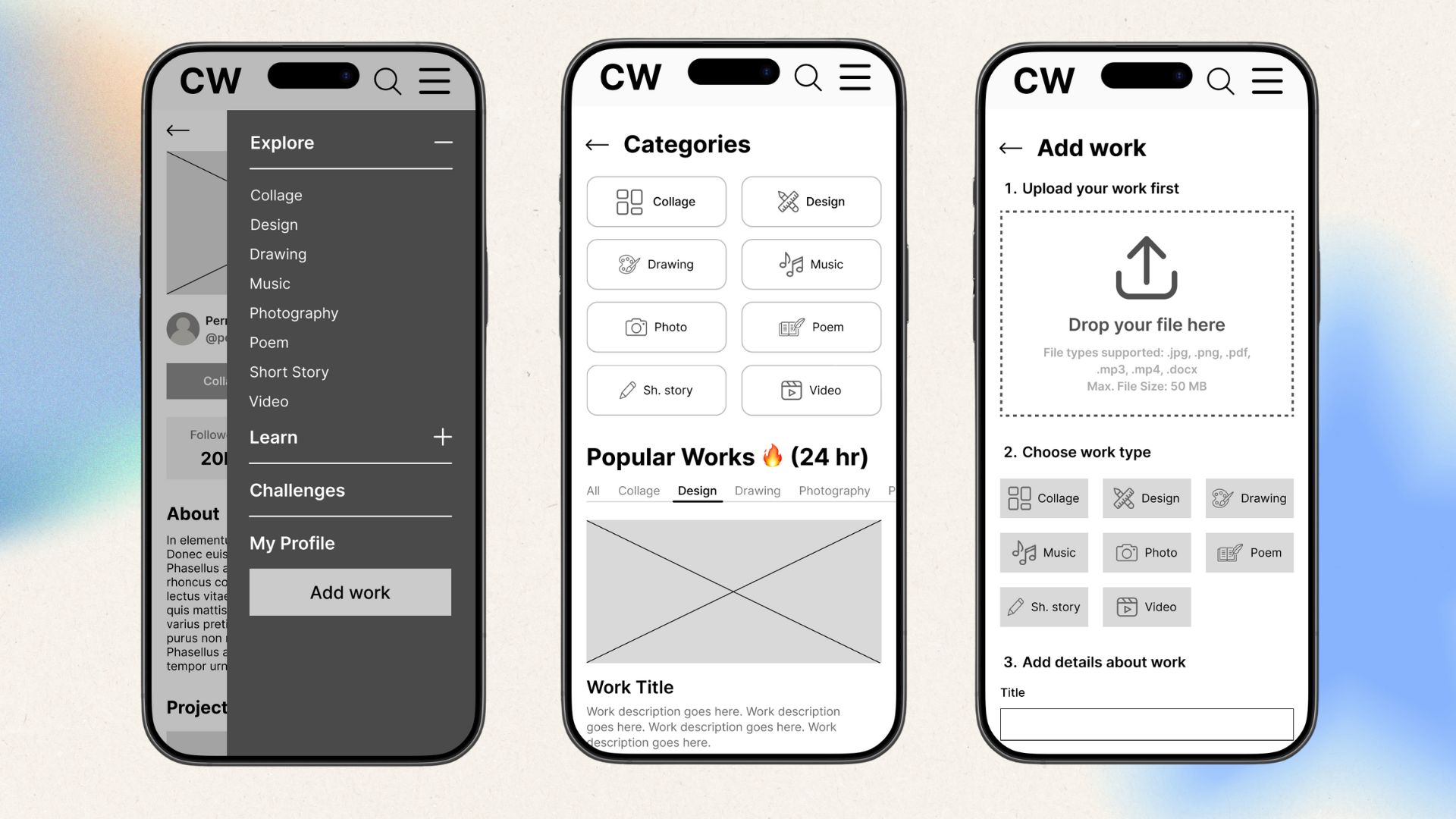
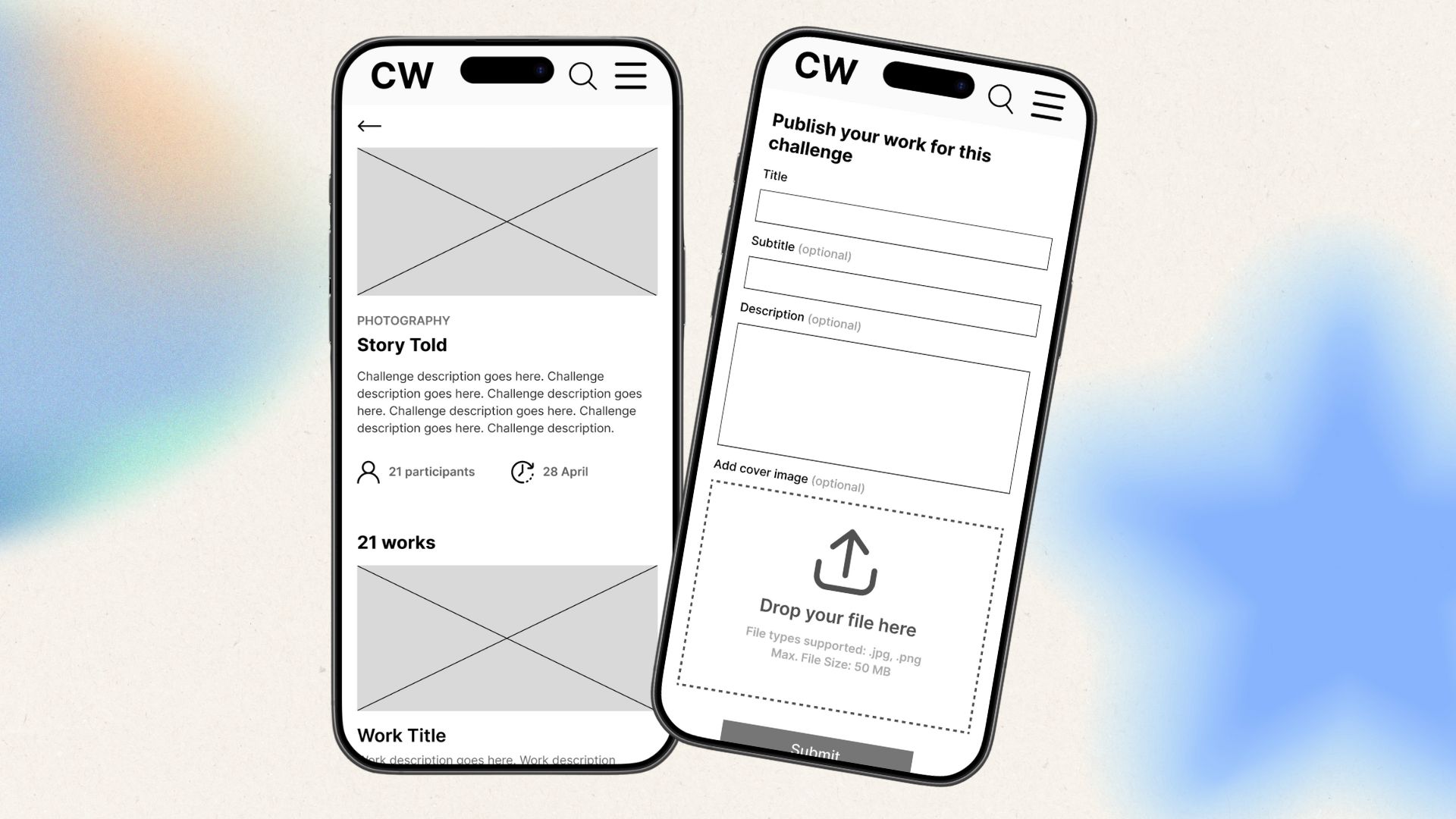
WIREFRAMING
After conducting ad-hoc usability testing and adjusting our paper prototypes based on the findings, we moved into the wireframing stage. This is where I became especially involved, personally designing around 11 unique screens.

I focused on key details such as adding a "Flag inappropriate content" button, creating an FAQ section, improving form usability (e.g., using dropdowns to minimize user input), and refining the artwork page by including essential actions like statistics, edit, and delete.

MORE COMING SOON!
However, this isn't the end of the project—there's more to come! I'm now moving on to developing the creative deliverables, and mockups will be ready soon. Stay tuned for the next updates, and thank you for taking time to read this case study!